こんにちは、shota(@shota_drums)です。
ブログ記事を書きたいけど、どんな風に文章を作っていけばいいのかわからない..作り方が分かるテンプレートがあれば…
この気持ち、すごく分かります。
僕も1年間ブログを続けてきましたが、思うように記事が作れない期間が結構ありました。
今ではその期間を乗り越えることが出来て、1年の毎日更新やフリーランスのwebライターとしても働けるようになりました。
あわせて読みたい
SESからフリーランスのwebライターになるための3つのコト
こんな悩みを抱えた方は居ませんか。 システムエンジニアになったけど、文章を書く方が好きだし、会社に仕事しに行く今の現状は不満だなぁ。webライターになるためには…
これだけ情報が溢れている時代なのに、いまだに『読んで学べ!』『やって学べ』という記事が多くて、効率が悪いというか、テンプレート的なのがあっても良いんじゃないかなぁ、と思うわけです。
そこで今回は、ブログ記事が書けない初心者のために、僕がいつも使っているブログ構成のテンプレートを大公開しようと思います!
全てをこの構成で作っているわけではありませんが、一つの参考にしていただければと思います。
ほぼ個人用ですが、ブログが書けない人はぜひ参考にしてみてね!
目次
当てはめるだけの記事テンプレート

まず最初に、この記事テンプレートの仕様を説明させてください。
今回の記事テンプレートは主に以下のような構成になっています。
記事テンプレート
H1:読者に伝えたい悩みを解決する結論
リード文
H2-1:タイトルに対する結論
H3-1:結論を補足する小見出し
H3-2:結論を補足する小見出し
H3-3:結論を補足する小見出し
H2-2:H2-1の理由や具体例
H3-1:H2-2を補足する小見出し
H3-2:H2-2を補足する小見出し
H3-3:H2-2を補足する小見出し
H2-3:H2-1の先に生まれる疑問
H3-1:H2-3を補足する小見出し
H3-2:H2-3を補足する小見出し
H3-3:H2-3を補足する小見出し
H2-4:タイトルをポジティブ変換する記事の総括
記事のおさらい
リード文に関しては下記の記事をご覧ください。
あわせて読みたい
プロブロガーから学ぶ【読まれるリード文】の書き方を徹底分析
リード文を書きたいけど、どんな風に書けば読まれる文章になるのか分からない。わかりやすい書き方を知りたい… こんな悩みにお答えします。 本記事の内容 ブログのリー…
それでは、次のH2からテンプレート的に機能させていきますね。
本記事では、構成テンプレートの例として『SESからフリーランスのwebライターになるための3つのコト』の内容を元に、解説を進めていきます。
各見出しに付いている画像下に『上記記事のリンク』を貼りましたので、「どゆこと?」と悩んだ場合は、そちらも併せてご確認ください。
H2-1:大きな主張に対する結論を設定

ブログ記事は、自分が誰かに伝えたい、一つの大きな主張が必要です。
参考記事では『SESからフリーランスのwebライターになるための3つのコト』という大タイトルを元に文章を構成しています。
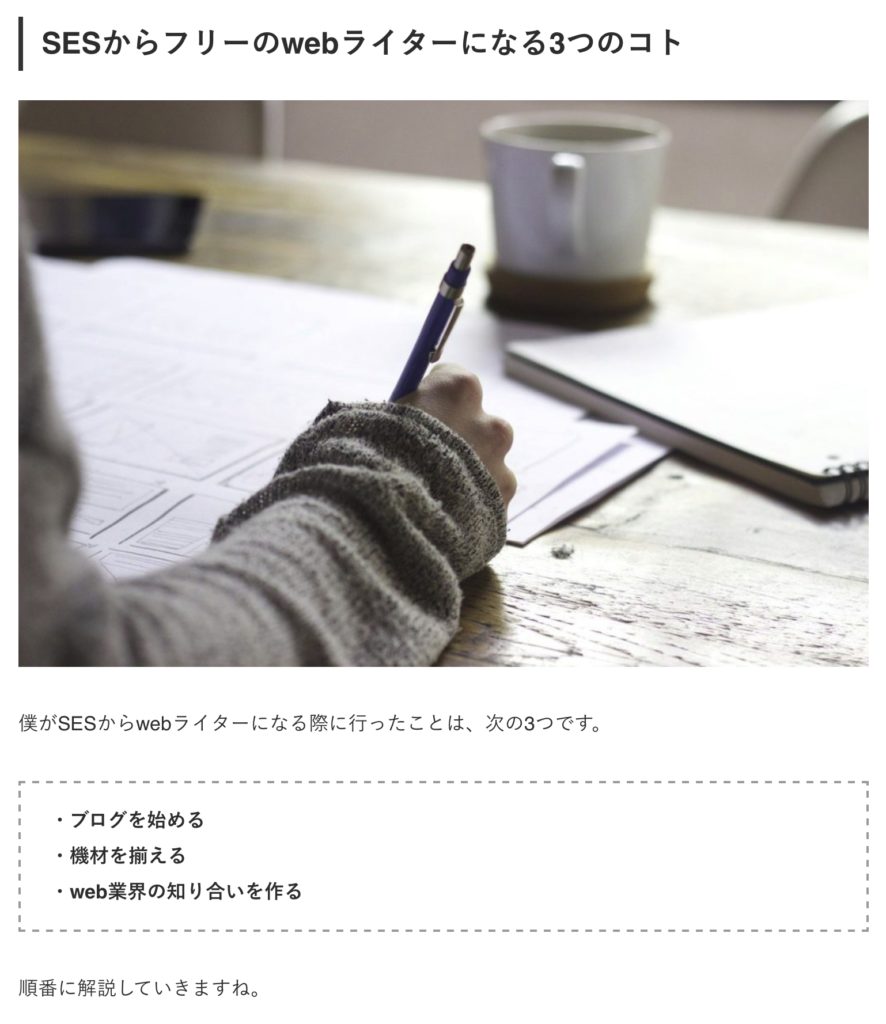
例の記事ではこの部分ですね。
 SESからフリーのwebライターになる3つのコト
SESからフリーのwebライターになる3つのコト
まとめると、
最初のH2では、
①:タイトルに対する結論(タイトルを使っても良い)
②:結論を補う内容を書く
③:H3として、H2の内容を広げるイメージで小見出しで作る
③:H2の文章で、小見出しをリスト化して見せると、より読者に伝わりやすい
H3-1:主張に対する結論を補完①
H2-1の内容を説明するための文章を書いていきます。
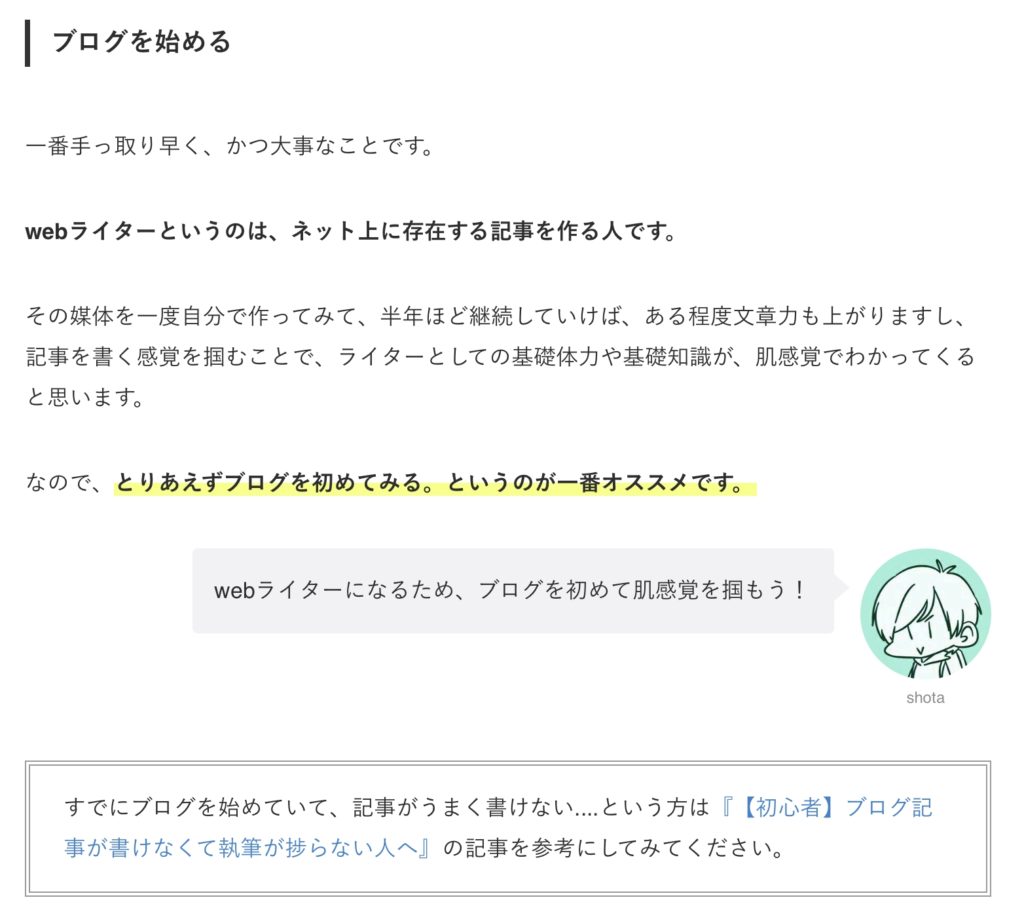
例の記事では、下記の部分にあたります。
 ブログを始める
ブログを始める
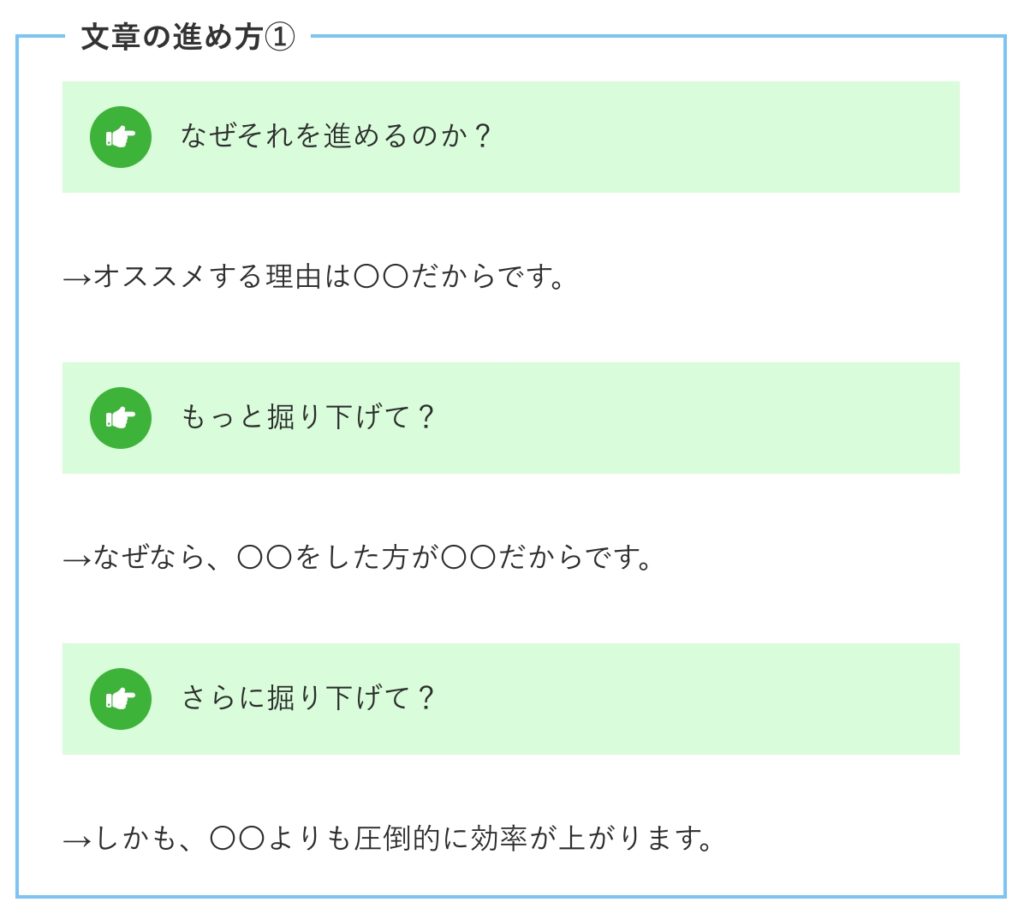
主に下記のような文章の進め方がオススメです。
文章の進め方①
なぜそれを進めるのか?
→オススメする理由は〇〇だからです。
もっと掘り下げて?
→なぜなら、〇〇をした方が〇〇だからです。
さらに掘り下げて?
→しかも、〇〇よりも圧倒的に効率が上がります。
例の記事のように、最後に自分を登場させて、まとめ的に取りまとめると、会話しているかのように進められるのでオススメです。
H3では、H2の内容を説明する内容を書いていきましょう!
H3-2:主張に対する結論を補完②
基本的にはH3-1と同じように進めましょう。
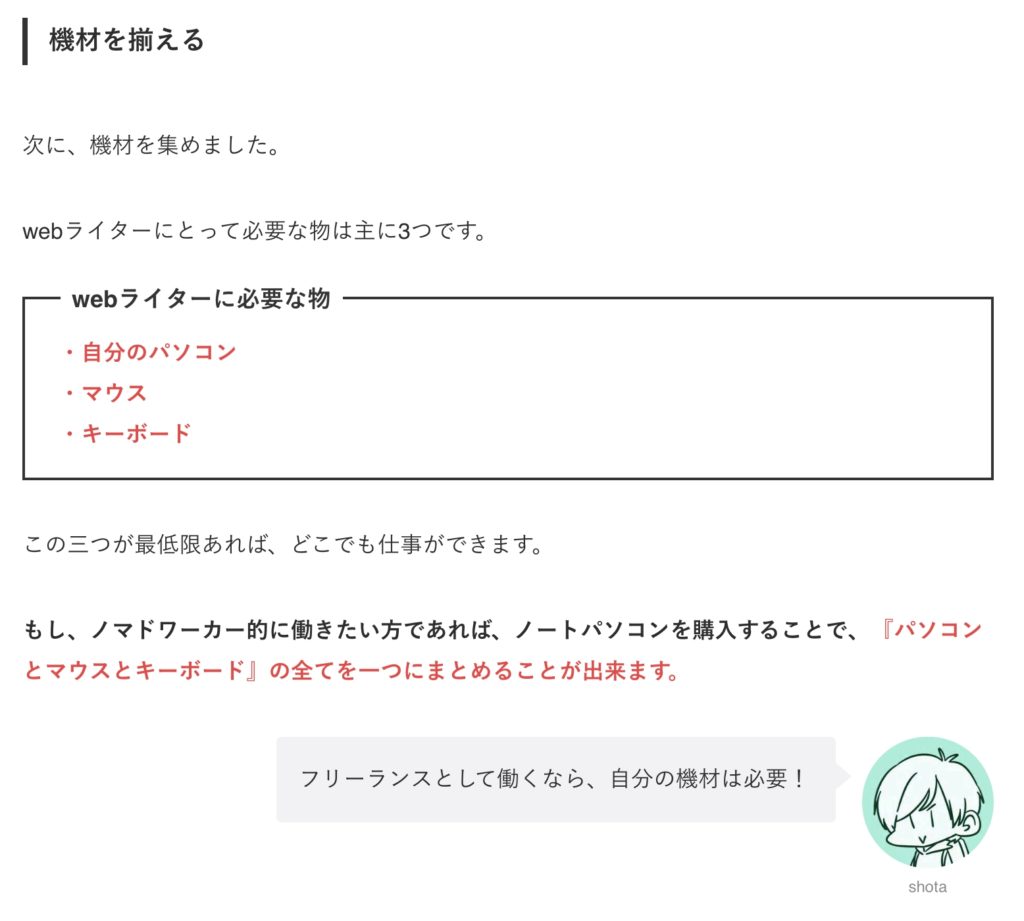
例の記事ではこの部分ですね。
 機材を揃える
機材を揃える
H3-1と同じように文章を作っていきましょう。

H3-3:主張に対する結論を補完③
こちらもH3-1と同じように進めましょう。
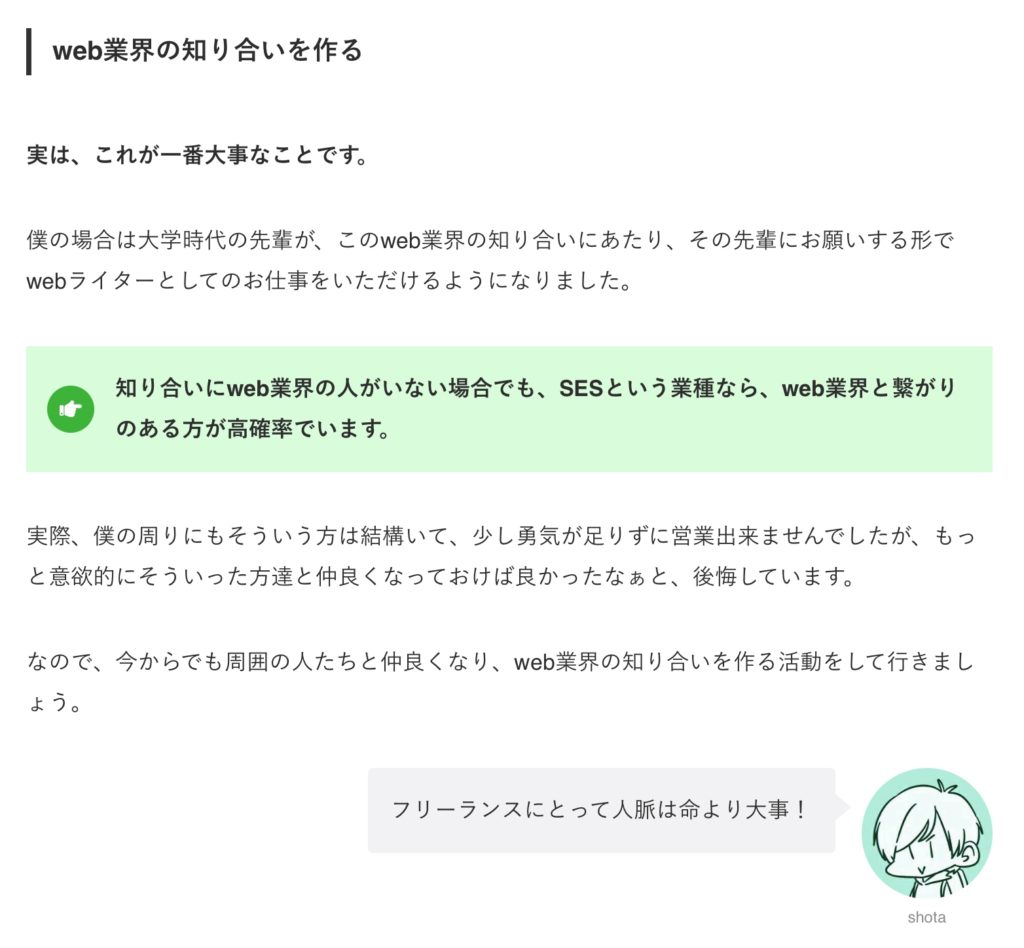
例の記事ではこの部分になりますね。
 web業界の知り合いを作る
web業界の知り合いを作る
文章の作り方はH3-1と同じです。

H2-2:H2-1の主張に対する理由や具体例

ここでは、タイトル(H1)やH2-1(大きな主張に対する結論)に対する理由や具体例を記述していきます。
例の記事ではこの部分です。
 フリーのwebライターになった際の注意点
フリーのwebライターになった際の注意点
例の記事のように3段構成で伝える場合に、H2ではポイントをリストアップして伝えると良いです。
- こんな感じで
- 3つのポイントを
- リストアップしましょう
3つでなくても大丈夫です。
僕もH3が一つの時や、H2のみで説明する場合もあります。
タイトルの主張を、なぜ主張とするのか、理由や具体例をH2-2に、それを説明するためにH3を使っていきましょう。
H3-1:H2-2を補足する小見出し①
ここの見出しは、H2-1(H2-1:大きな主張に対する結論を設定)の小見出し(H3-1:大きな主張に対する結論を補完する①)で行った事と、同じ構成で作っていきましょう。
例の記事だと、この部分にあたります。
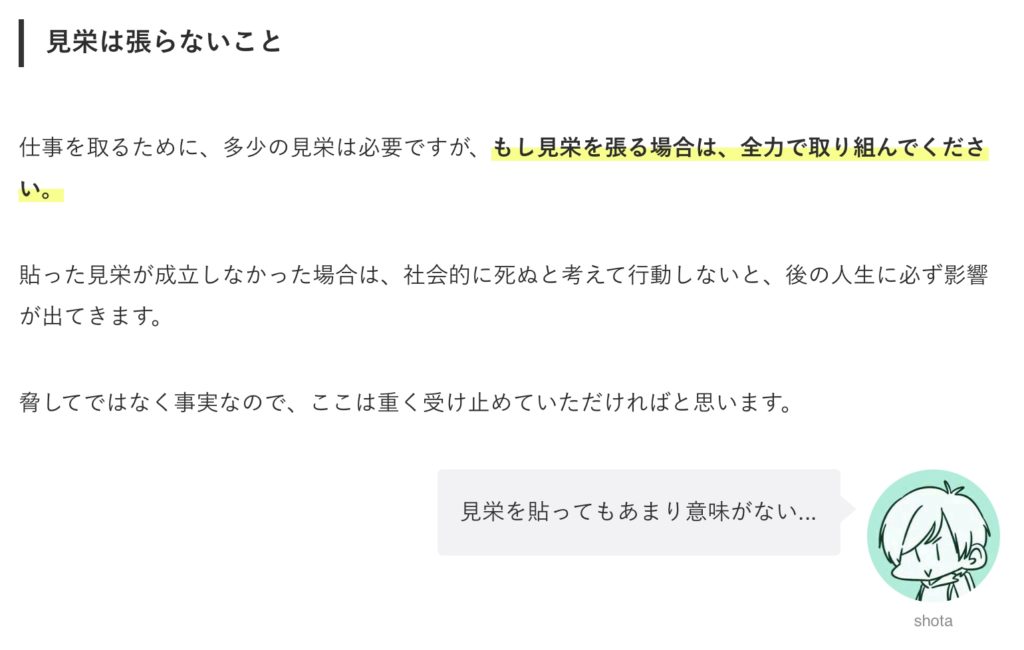
 見栄は張らないこと
見栄は張らないこと
文章の進め方も、同じように作っていけばOKです。
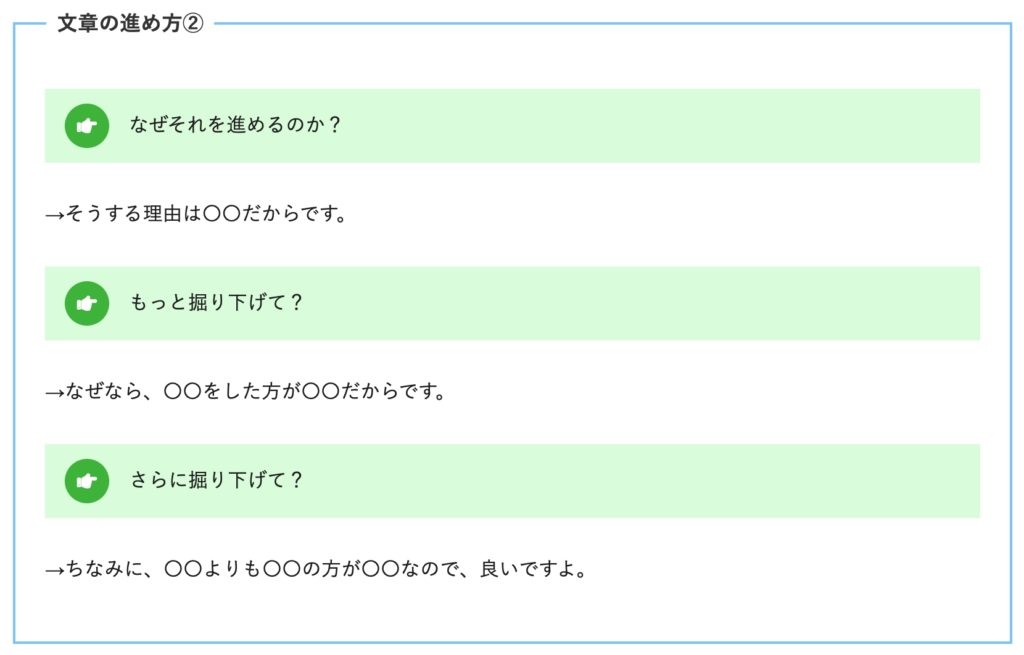
文章の進め方②
なぜそれを進めるのか?
→そうする理由は〇〇だからです。
もっと掘り下げて?
→なぜなら、〇〇をした方が〇〇だからです。
さらに掘り下げて?
→ちなみに、〇〇よりも〇〇の方が〇〇なので、良いですよ。
H3-2:H2-2を補足する小見出し②
こちらも同じように進めていきましょう。
例の記事では、この部分にあたります。
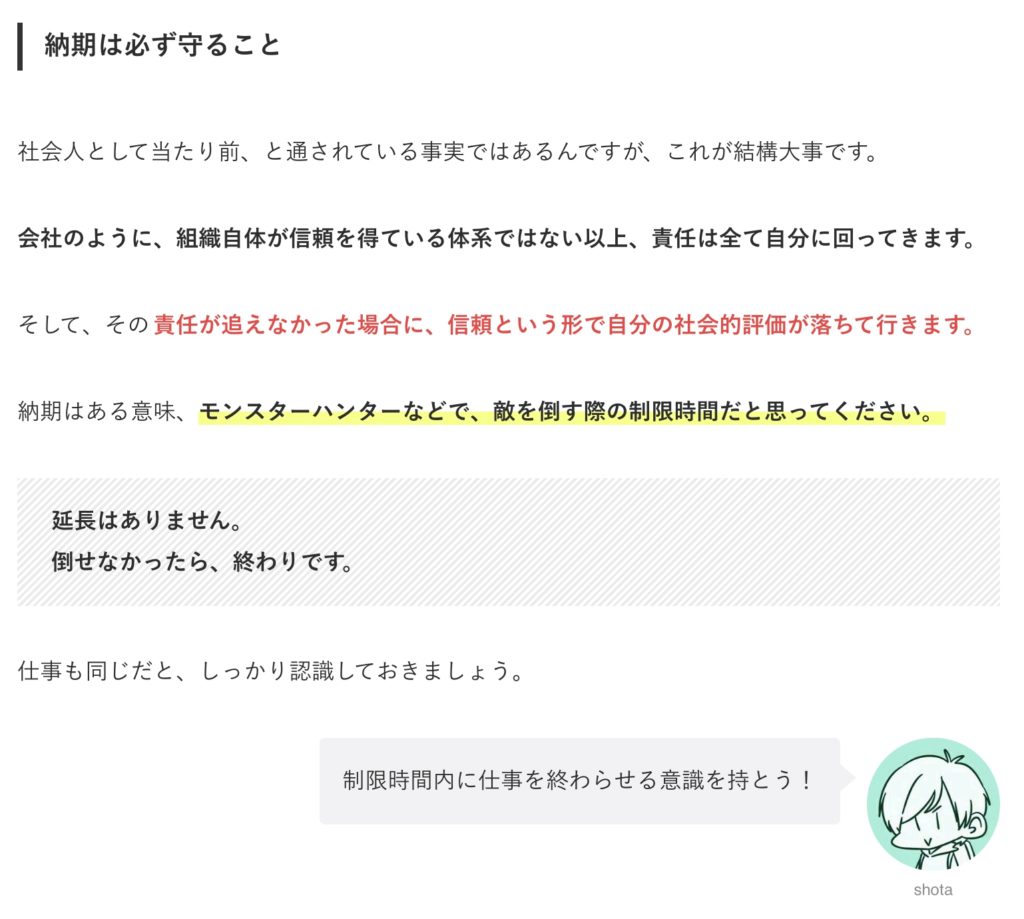
 納期は必ず守ること
納期は必ず守ること
ここでの文章も、同じく下記のテンプレートで書いていきましょう。

わかりやすさ、伝わりやすさを意識して、独りよがりな文章にならないようにしよう!
H3-3:H2-2を補足する小見出し③
H3-3の最後の部分ですね。
例ではこの部分です。
 連絡は早めに行うこと
連絡は早めに行うこと
感覚が掴めない方は、テンプレートに頼りましょう。

H2-3:H2-1の先に生まれる疑問

終盤のパートですね。
H2-1で結論、H2-2で理由や具体例を解説しました。
このパートでは、タイトルやH2-1で解説した、解決策を提示した後に生まれる『その先の悩みや疑問』を先取りして解決していきます。
例の記事ではこの部分です。
 文章の書き方を勉強してスキルアップを狙う!
文章の書き方を勉強してスキルアップを狙う!
ここも今までのH2と同じように書いていきましょう。
H3-1:H2-3を補足する小見出し①
ここでも今までのH3の書き方と同じように文章を構成していきます。
ですが、個人的には『H2〜H3』の内容をギュッと詰め込んだような内容にすると良いかなぁと思っております。
そうする事で、別記事への導線を作れるからです。
例の記事はこちらですね。
 行動ベース:ブログを書写する
行動ベース:ブログを書写する
こんな感じです。
最後に、詳しく書いた別記事へのリンクを飛ばしています。
関連性のある記事を内部リンクで繋げることは、グーグルさん的にも評価が高いのでオススメです。
H2-3のH3は、H2〜H3の内容を凝縮したような感覚で書き、別記事へ飛ばそう!
H3-2:H2-3を補足する小見出し②
こちらも『H2〜H3』の内容をギュッと詰め込んだような内容にしていきましょう。
例の記事では、この部分ですね。

 思考ベース:動画から知識を付ける
思考ベース:動画から知識を付ける
この部分に関しての詳細記事を作成していないため、こちらはまだ内部リンクを入れていません。
こう言った『まとめ記事→詳細記事』を作る上で、詳細記事から作りたくなりますが、ひとまずまとめ記事から作るのもありだと思いっています。
結局、順位をあげたいのはまとめ記事なので、先にアップロードしてGoogleにある程度評価をつけてもらってから、リライトして順位を上げる方法もあるからです。
『まとめ記事→詳細記事』はまとめ記事から先に作っても良い!
H3-3:H2-3を補足する小見出し③
同じく、『H2〜H3』の内容をギュッと詰め込んだような内容を作り込んでいきます。
例の記事ではこの部分です。

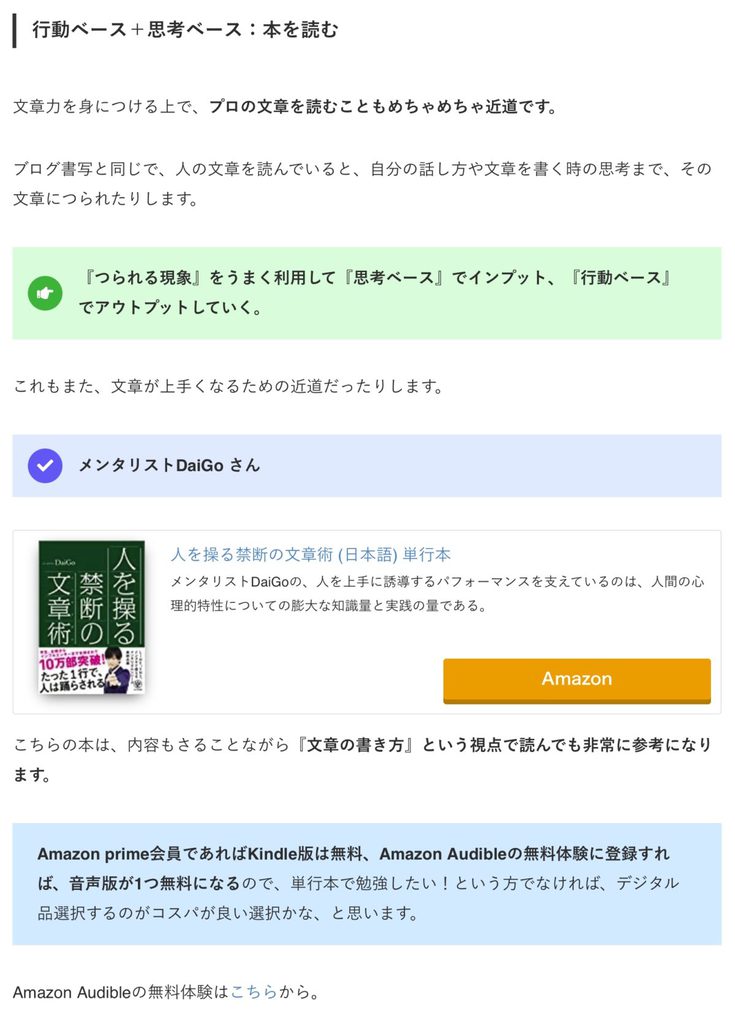
 行動ベース+思考ベース:本を読む
行動ベース+思考ベース:本を読む
こちらも特に内部リンクできる記事を用意してなかったので、リンクは貼っていません。
こんな感じで、ギュッとした文章を後半に畳み掛けると、『別のサイトで新たに生まれた悩みを探す』という状況を回避できます。
これがめちゃめちゃ重要。
ちなみにこの方法は、なかじさんの動画でも解説されています。
H2-4:タイトルをポジティブ変換する記事の統括

長くなりましたが、最後です。
最後のH2は、この記事のタイトルとなる結論を、ポジティブに言い換えて総括するような内容にしましょう。
例の記事ではこの部分ですね。
 フリーのwebライターで目指せノマドワーカー!
フリーのwebライターで目指せノマドワーカー!
そして、中身の文章については、タイトルの結論を説明するH2-1の内容のおさらいをすると良いです。
上記では、H2-1のH3-1〜H3-3までをおさらいしていますね。
こんな感じで作っていけば、1記事が完成させられと思います。
おまけ:記事構成案の作り方

一応、この記事テンプレートを使えば、多分記事構成案を作らなくても、1つの記事にすることができるかもです。
それでも、なるべく記事構成案は作っておいたほうが、執筆作業が進めやすいです。
最後に、構成案の作成方法のテンプレートも公開します。
記事構成案テンプレート
とはいっても、冒頭でご紹介したものがそのまま記事構成案のテンプレートとして、機能するでしょう。
下記のように組み立てると、作りやすいと思います。
記事テンプレート
H1:読者に伝えたい悩みを解決する結論
リード文
H2-1:タイトルに対する結論
H3-1:結論を補足する小見出し
H3-2:結論を補足する小見出し
H3-3:結論を補足する小見出し
H2-2:H2-1の理由や具体例
H3-1:H2-2を補足する小見出し
H3-2:H2-2を補足する小見出し
H3-3:H2-2を補足する小見出し
H2-3:H2-1の先に生まれる疑問
H3-1:H2-3を補足する小見出し
H3-2:H2-3を補足する小見出し
H3-3:H2-3を補足する小見出し
H2-4:タイトルをポジティブ変換する記事の総括
記事のおさらい
文章の中身は、人それぞれではありますが、僕個人的にはこのテンプレートを使用した際に、とても効率よく作業ができました。
ブログ記事が書けなくて悩んでいる方は、是非一度作ってみてください。
ちなみに、この構成案の作り方は、マナブさんの記事の作り方動画を参考にしました。
とても参考になるので、視聴して損はないです。
実際に手を動かして、ブログ記事を書く練習がしたい方は『文章が書けない人のための【ブログ書写入門編】』の記事を参考にしてみてください。
ほぼ自分用の記事テンプレートでしたが、他の悩めるブロガー仲間のためになればと思います。
それでは、本日は以上です。
































































コメント