こんにちは、Swellブロガーのshota(@shota_drums )です。
WordPressテーマをSwellに変更してからしばらく経ちました。
個人的な感想としては「今まで使ってきたテーマの中で一番使いやすいし一番デザインが好み!」
良いところを挙げたらキリがないのですが、それでもやっぱり他の人にオススメしたいポイントはいくつもあります。
そこで本記事では「Swellのレビュー!」ということで、WordPressテーマをSwellにして良かったところや、当サイトのカスタマイズ方法もご紹介していきます。
WordPressテーマ悩むなぁ…という方や、Swell気になってるんだよなぁって方の参考になれば幸いです。
\ 使い心地抜群のWordPressテーマ /
目次
WordPressテーマと「Swell」について
初めに、簡単に「WordPressテーマ」と「swell」についてお話ししていきます。
WordPressテーマとは?
すごく掻い摘んで説明すると、ブログやサイトの「着せ替え」が出来るテンプレートファイルです。
無料のCocoonを使った場合 有料のSwellを使った場合 上記のように、無料のCocoonというテーマは自分でほぼ全てのことをカスタマイズ出来る分、Webサイトを作るためのプログラミングを理解していないと改造するのは難しいです。
そんな人は有料テーマを利用することで、めちゃめちゃ簡単にWordPressの着せ替えを行うことが出来ます。
コードを書く手間を省いてくれるのが「テーマ」という存在ですね。
WordPressテーマのSwellって?
じゃあSwellってどんなことが出来るの?と気になる方もいると思いますので、簡単に出来ることをご紹介します。
WordPressテーマのSwellで出来ること
ページデザインをマウスのみでも簡単に編集できる ブロックエディタに完全対応してるので執筆がとても楽 買い切りなので追加でお金を払う心配がない 関連プラグインが充実している 簡単にまとめるとこんな感じです。
良かったところについては後ほど詳しく解説していきますね。
他のテーマはどうなの?
Swellは良いとしても、他のテーマはどうなの?という疑問も生まれると思います。
他のテーマの方が良いか、というのは完全に当人の好みです。
Swell以外の人気なWordPressテーマは、主に下記があるので、気になる方は合わせてチェックしてみてください。
Swell以外の人気なWordPressテーマ
SANGO:設定が難しくなく、初心者向きなテーマ。可愛いデザインにしたい人にオススメ JIN:有名なブロガー御用達のテーマ。ヒトデさん みたいなサイトにしたい人にオススメ THE SONIC:月額制のテーマ。簡単にサイトを作りたい人にオススメ AFFINGER6 シンプルなテーマ。Tsuzukiさん みたいなサイトにしたい人にオススメ 僕は以前THE SONICを使っていましたが、どうしても作りたいサイトデザインがあったので乗り換えました。
乗り換え理由に関しては下記で詳しく語っています。
あわせて読みたい
THE SONICからSWELLへ。WordPressテーマを変えた理由と今後
こんにちは、shota(@shota_drums)です。 ブロガーの心の課題としてあり続ける「WordPressテーマ」という存在。 僕は今回、今まで使っていた「THE SONIC」というテーマか…
\ 使い心地抜群のWordPressテーマ /
WordPressテーマ「Swell」の良かったポイント
それではレビューに移っていきます。
今回は「良かったポイント」と「気になったポイント」の二軸でのご紹介です。
WordPressテーマ「Swell」の良かったポイント
デザインがおしゃれ マウスのみでも簡単にカスタマイズ 痒いところに手が届く設定 アフィリエイトがある アップデートが超頻繁にある ユーザーが多く、カスタマイズ案が沢山見つかる 乗り換えプラグインがある まずは良かったポイントから、順番にお話ししていきますね。
デザインがおしゃれ
Swellが人気な理由の一つに「デザインがおしゃれ」なところがあると思います。
文字の装飾やボタン、メニューの配置やブロックに至るまでシンプル、かつスタイリッシュにデザイン出来るのがSwellのいいところ。
開発者の了さんはデザインに関しては今まで触れてこなかったらしいのですが、それでここまでのものを作り上げられるのは並々ならぬ勉強の成果だと思います。
デザインについては下記の動画でお話しされています。
VIDEO
マウスのみでも簡単にカスタマイズ
使ってみて思うのは「マウスだけでも簡単にカスタマイズ出来るのが便利すぎる」
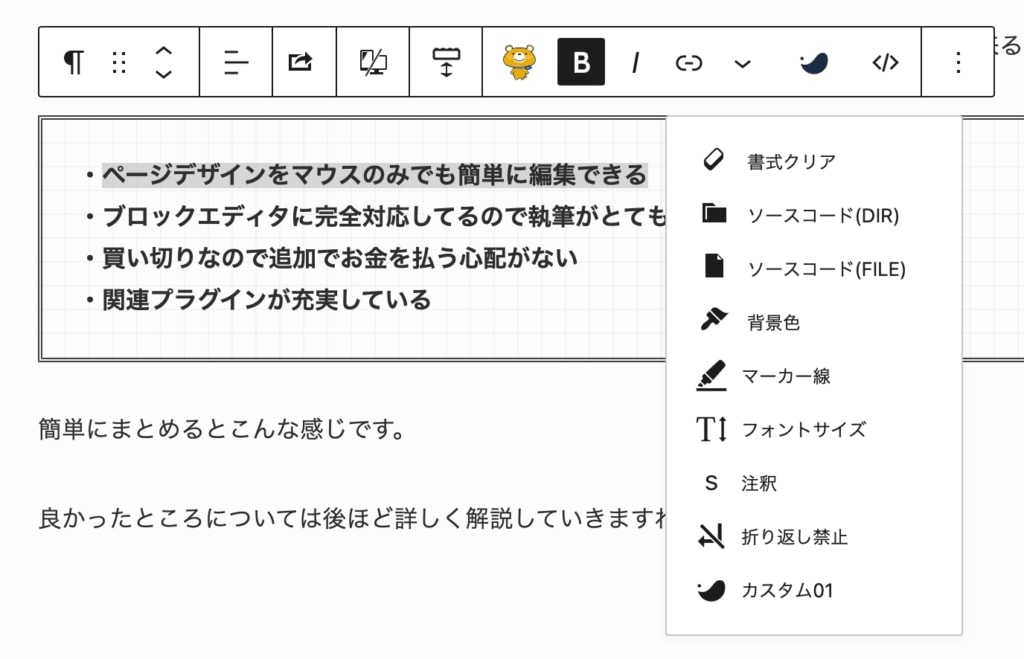
例えばこちら。記事内や固定ページに関わるコンテンツのデザインを設定する箇所なのですが、すでに用意されているデザインをマウスでポチポチ操作するだけで変更出来ます。
これは他の有料デザインでもそうですが、マウスぽちぽちでカスタマイズ出来る部分が多いところがSwellの特徴でメリットです。
痒いところに手が届く設定
上記に関連するメリットで、「ここの設定がしたい…!!!」と思った時に、Swellにはその機能が実装されているんですよね。
その詳細は後ほど記載しますが、開発者の了さんが日々アップデートを重ねているおかげです。
例えばマーカー線の機能について。
今までは太字のマーカーを引きたい!と思ったら「B」と「マーカー線の色を選択」と4〜5つの手順が必要でしたが、それらを「カスタム01」として登録が出来るようになりました。
つまり、一つのボタンを押せば「黒太字青マーカー」が出来るんです。
これは僕がSONICで好きだった機能の一つなのですが、Swellにも同じようなことが可能になってしまったので、テーマを戻す選択肢がどんどん無くなっています…
戻す気はありませんが…実装が早すぎる…
アフィリエイトがある
人気のあるWordPressテーマは有志の方が作っている場合があり、テーマ自体にアフィリエイト機能がつくことは結構少ないイメージがあります。
ですが、個人開発のSwellはアフィリエイトがあり、その審査も「購入して登録するだけ」というめちゃくちゃ簡単なもの。
ASPサイトに登録する手間もなければ、リンクを挿入するのも簡単なので、とにかく最高。
あと、アフィリエイトがあると何がいいって「購入したブロガーが紹介出来るから、テーマ自体がさらに人気が出る」というところです。
アフィリエイトがあるとブログで紹介もしやすいですし、テーマに人気が出ればさらにSwellの売り上げが上がる好循環が生まれます。というか現状生まれています。
他のテーマも同じようにアフィリエイトを始めればいいのになぁと思いつつ、中々難しいところがあるのでしょうか。
アップデートが超頻繁にある
Swellのすごいところは「アップデートの頻度」にもあります。
「痒いところに手が届く」でもお話ししましたが、Swellの了さんはエゴサしているのか、Swellに関するツイートを頻繁にいいねしていたりするので、利用者の声を吸い上げる力がハンパないです。
そういった情報収集もあってか、Swellユーザーが「これが出来ないな」という発信をすると、数ヶ月以内にはアップデートで実装され、「ここがダメ」というポイントが着実に無くなっています。
アップデートの頻度はオンラインゲーム並みで、しかも大型アップデートもあったりしてTwitterが賑わっているのを目撃します。
こういった開発者さんの努力も、Swellの人気の一つでしょうね。
ユーザーが多く、カスタマイズ案が沢山見つかる
Swellは人気なテーマかつアフィリエイトもあるため、ユーザー数が日々増えています。
そのメリットの一つとして「カスタマイズ案が豊富」です。
Google検索で「Swell カスタマイズ 」と検索すると、たくさんのサイトが見れますし、他にも「Swellサイト集 」という有志の方が作成された記事などもあります。
カスタマイズ案が多いと、自分の好みに合ったデザインが見つけやすいですし、そのデザインもSwellで実現可能という部分がモチベーションを高めてくれます。
また、アフィリエイトがあるため、カスタマイズ記事を制作してる方達が「ガチでいい記事」を作ってくれていて、参考になりまくりです。
乗り換えプラグインがある
Swellには、他のテーマにはあまりない「他テーマからの乗り換えプラグイン」があります。
テーマは「着せ替え」ですので、テーマごとに出来ることが違います。
なので、基本的にはテーマ変更をすると、デザインや文字装飾などを一から設定し直したり、記事を一つずつ修正しなければいけません。
コードに強い方なら割と行けますが、触れていない人は難しいので、乗り換えプラグインがあるとテーマ変更の敷居が下がって初心者やコードの知識がなくても簡単に実装できます。
ただ、僕が乗り換えた時はTHE SONICからの乗り換えプラグインがなかったので、自力で記事を色々弄りました…そしてまだ終わってません…SONICのも出ればいいなぁ…
\ 使い心地抜群のWordPressテーマ /
WordPressテーマ「Swell」の気になったポイント
ここからは個人的に気になった点をレビューしていきます。
WordPressテーマ「Swell」の気になったポイント
購入金額が高い スマホでは使えない機能がある 段落ブロックに背景をつけると縦幅が厚くなる SONICからの乗り換えプラグインがない こちらも順番に解説していきますね。
購入金額が高い
純粋に値段は高めです。
WordPressテーマって無料のものもあるし、値段も5000円〜13000円くらいのイメージ(個人的に)ですが、Swellはなんと17,600円(税込)です。
テーマが〜とか、カスタマイズ性が〜っていう話は一旦置いておくと、約2万円の買い物をするのには中々勇気が入ります。
僕自身、高めの価格設定もあってか、なかなか購入に踏み切れなかったのですが、結果的に購入して良かったです。
17,600円の元は操作の手軽さで十分に取れるし、アフィリエイトもあるので現金的にも元が取れます。
スマホでは使えない機能がある
これは僕がiPhoneでブログを書いてた時に見つけたのですが、先ほども紹介した「マーカー線」についてコト。
iPhoneのブラウザ(SafariやChrome)でWordPressを使用していると、マーカー線のメニューが表示されません。
iPadではこのバグは起きないので、画面サイズの問題なのでしょうか。
WordPress側の問題かSwell側の問題かはわかりませんが、対応してくれればiPhoneでのブログ活動がより一層捗ります。
あわせて読みたい
【検証】iPhone13 Pro MAXだけでブログは出来る?現役ブロガーが1日使ってみた!
こんにちは、iPhone大好きブロガーのshota(@shota_drums)です。 今までiPhone Xを使っていましたが、iPhone 13 Pro MAXに変えてから驚くことばかり。 ディスプレイサイ…
段落ブロックに背景をつけると縦幅が厚くなる
これはバグじゃなくて仕様の問題なのですが、段落ブロックでカスタマイズすると、縦幅が結構厚くなります。
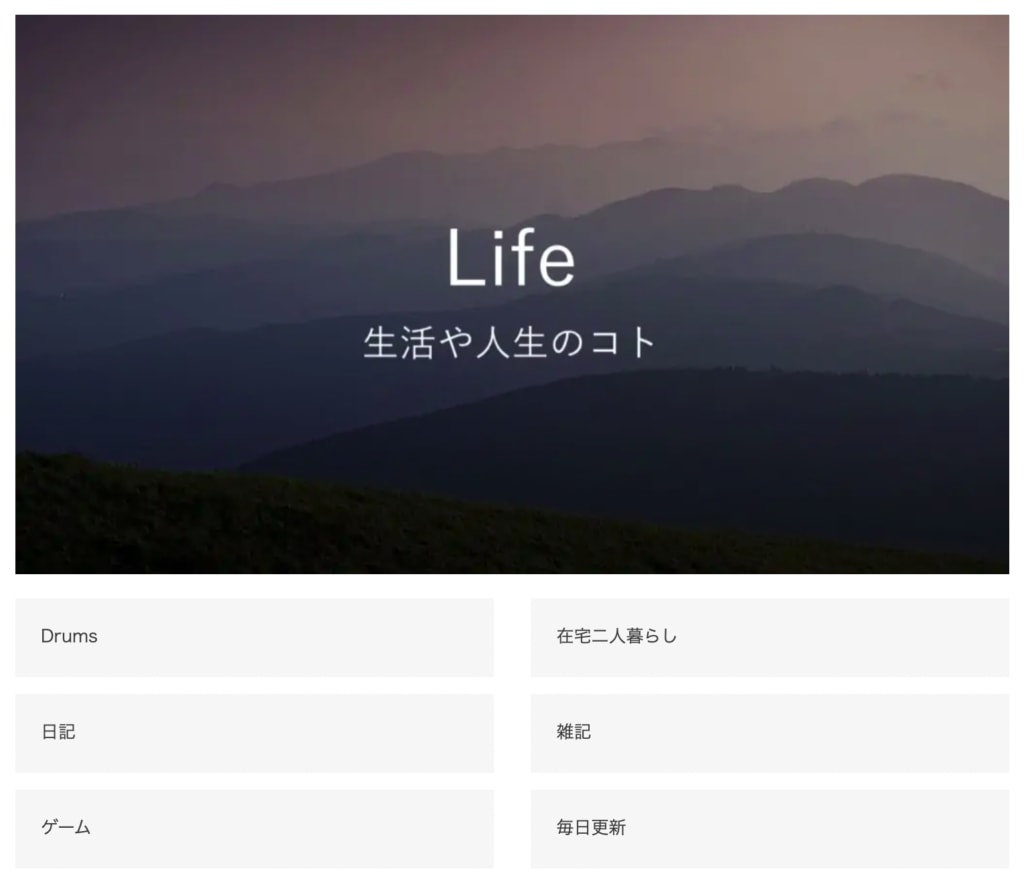
当ブログのトップページで、上記画像のような部分があります。
画像の下、「Drums」や「在宅二人暮らし」の項目がある部分、こちらは「段落ブロック」に「背景色」の装飾を施しています。
ただ、僕の理想はもっと縦幅を細く、そしてボタン式(マウスオーバーで色が変わる)ようにしたい
僕が見た感じ簡単には出来なさそうだったので、Swellの機能として実装されれば嬉しいなぁと思います。
SONICからの乗り換えプラグインがない
有名なテーマからの乗り換えプラグインは存在していますが、マイナーなテーマには乗り換えプラグインがありません。
僕が以前使用していた「THE SONIC」というテーマは、ConoHa WINGという有名なサーバー会社と提携しているため、ある程度の認知度はあるはずですが、Swellとのプラグインはありませんでした。
2020年の公開された新しいテーマなこともあるので、もしかしたら今後対応されるかもしれませんが、僕が乗り換えた時にはプラグインがなかったため、500記事近くを手作業で修正しました….
これから乗り換える人にはプラグインがあると便利だと思うので、そのうち実装していただければ嬉しいなぁと思います。
画像ブロックの上に文字を置けない(置ける)
Swellは、画像ブロックの上に文字を書くことが出来ません。
と、思っていましたが、どうやらやりようによっては画像ブロックの上に文字が置けるみたいです。
実際に記事上に実装するとこんな感じになります。
もっと色んなフォントや配置を楽しみたい方は、別のアプリを使えば良いですが、Swell上でも実現可能なので「やりたい」って人はぜひ使ってみてください。
画像ブロックに文字を入れる方法
①:カバーブロックを選択
というか、気になるところあげようとしたけど、結局どうにか出来る方法が用意されてるから、本当に使い心地の良いテーマになってるんですよね…
\ 使い心地抜群のWordPressテーマ /
「25歳の壁」Swellカスタマイズをご紹介
ここからは、当ブログのトップページのカスタマイズをご紹介してきます。
「25歳の壁」Swellカスタマイズをご紹介
新規記事ブロック オススメ記事ブロック 特化カテゴリーブロック カテゴリー一覧ブロック キーワードタグブロック 今回は大きく5つのブロックに分けてご紹介しますが、全部は紹介していないので「ここが知りたい!」という箇所があれば、Twitter かお問合せ からお気軽にご連絡ください。
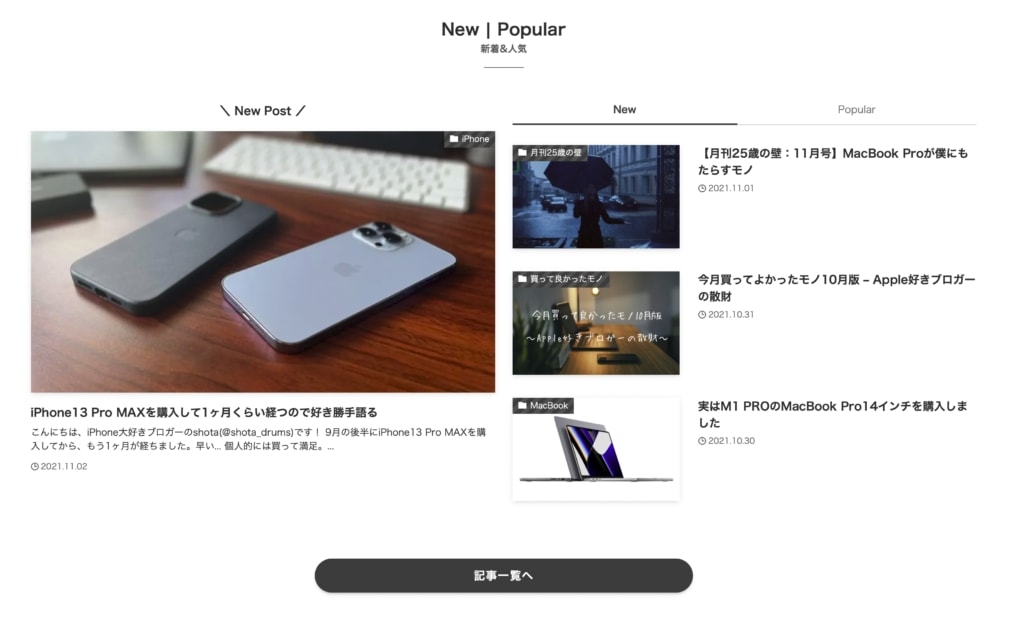
新規記事ブロック
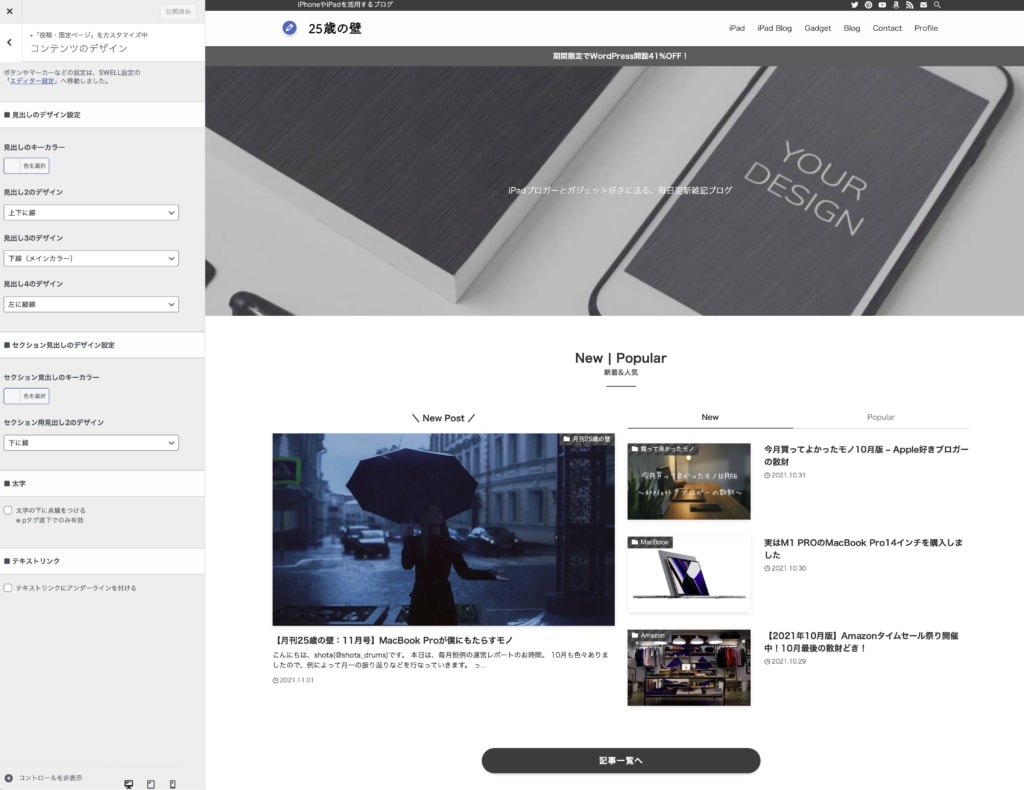
まずはトップページ上部の「New | Popular」の部分をご紹介します。
『カスタマイズ詳細
@大枠:フルワイドブロック
@New | Popular の部分:見出しブロック(スタイル:セクション)
New Post の部分:カラムブロック50/50の左側 レイアウト:カード型
New Popular の部分:カラムブロック50/50の左側
@記事一覧への部分:Swellボタンブロック(スタイル:ノーマル)
カスタマイズ詳細はこんな感じ。
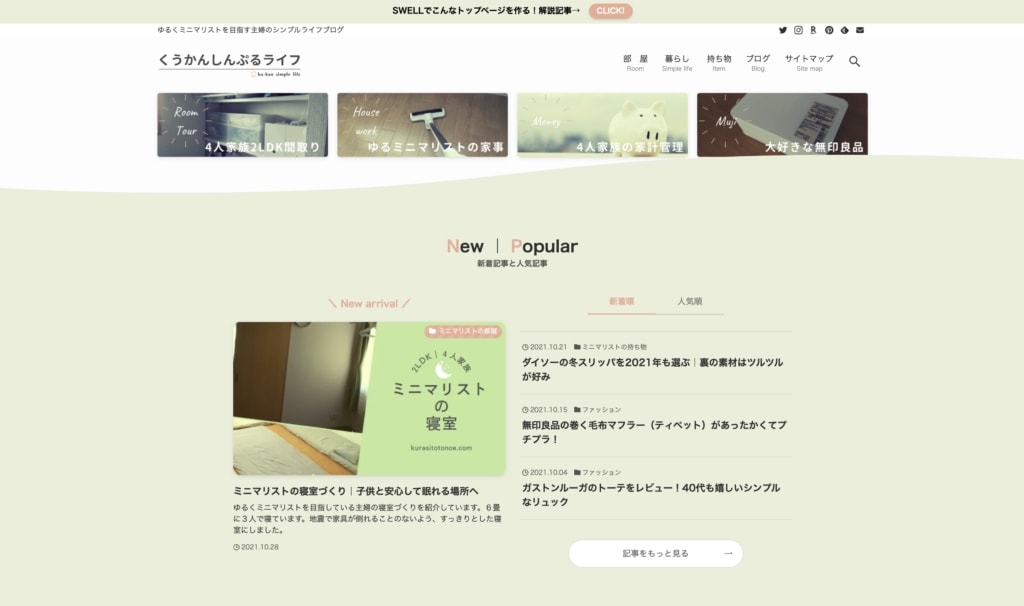
Newの投稿数4で最新記事を表示しない設定ですが「くうかんシンプルライフ 」さんのカスタマイズ案を参考にしました。
やさしんぷるデザイン
基本がわかる!SWELLでサイト型トップページをおしゃれにカスタマイズ | やさしんぷるデザイン
WordPressテーマ「SWELL」を使ってブログのトップページをサイト型にカスタマイズする方法を完全解説します。固定ページの作り方、デザインをおしゃれにするために意識して…
リンクをクリックすると該当箇所へ飛べます。
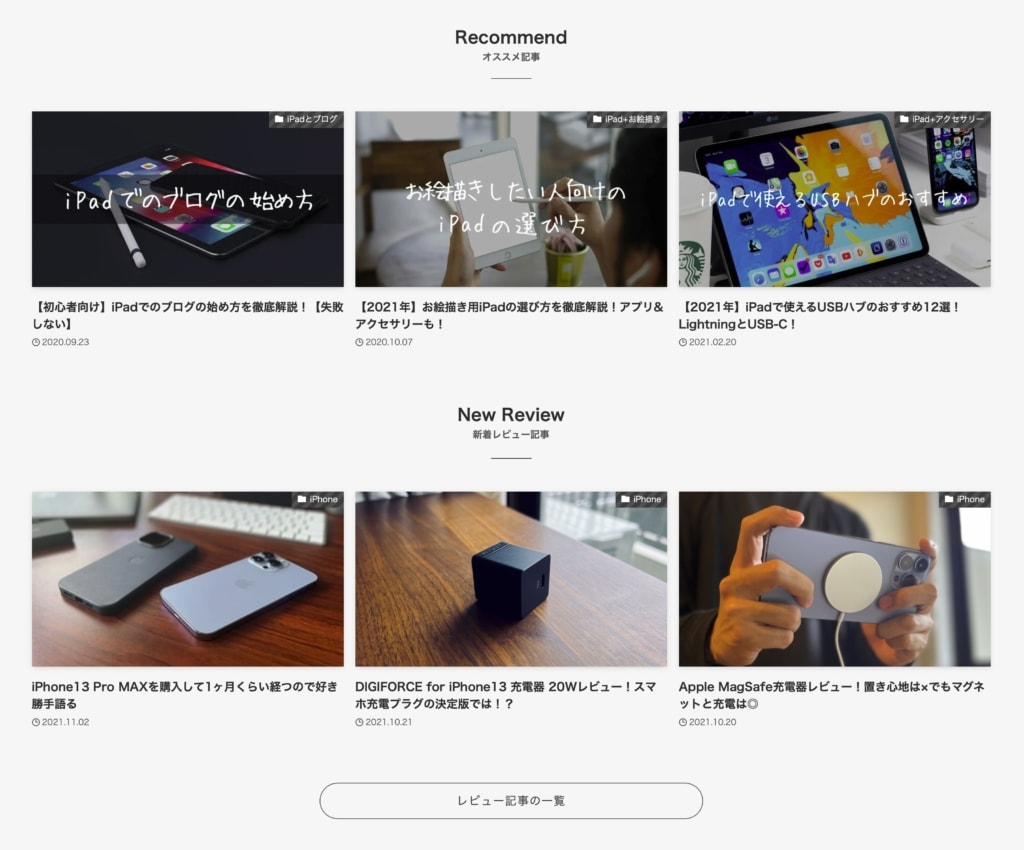
オススメ記事ブロック
次は「オススメ記事」と「新着レビュー記事」のブロックを見ていきます。
『カスタマイズ詳細
@大枠:フルワイドブロック
@Recommend の部分:見出しブロック(スタイル:セクション)
@3記事の部分:投稿リストブロック
@New Review の部分:見出しブロック(スタイル:セクション)
@3記事の部分:投稿リストブロック レイアウト:カード型
@記事一覧への部分:Swellボタンブロック(スタイル:アウトライン)
投稿リストの部分、本当は「リスト型」にしたいのですが、僕が勝手に師匠と呼んでいる人のサイトと同じデザインになってしまうので自重しています。
良いデザインがあればそれにしたいなぁ。
\ 使い心地抜群のWordPressテーマ /
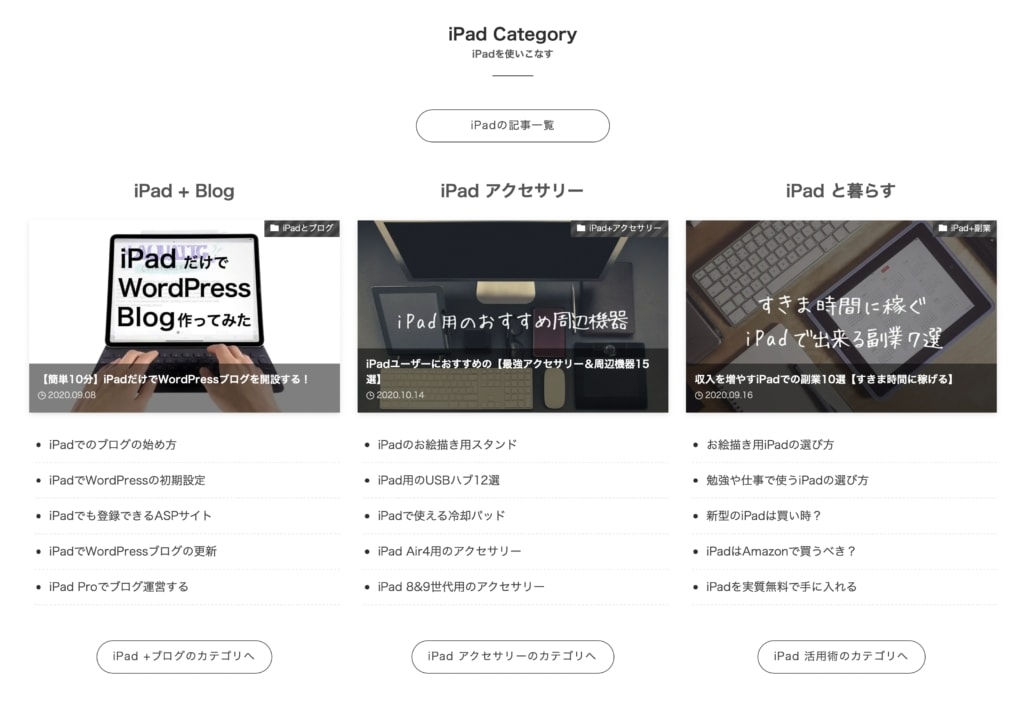
特化カテゴリーブロック
続いて特化カテゴリーブロックです。
こちらはiPad CategoryとiPhoneカテゴリーで同じことをしてるので、iPhoneの方は省略させていただきます。
『カスタマイズ詳細
@大枠:フルワイドブロック
@iPad Category の部分:見出しブロック(スタイル:セクション)
@iPadの記事一覧への部分:Swellボタンブロック(スタイル:アウトライン)
@3カテゴリの部分:カラムブロック30/30/30
@iPad + Blogの部分:段落、文字サイズ「大」、テキスト色5f5f5f
以前は、オススメ記事のブロックと同じく投稿リストを3つ表示にしていただけでしたが、こちらのデザインに変えたところ「どんなコンテンツがあるか見やすい!」と言っていただけました。
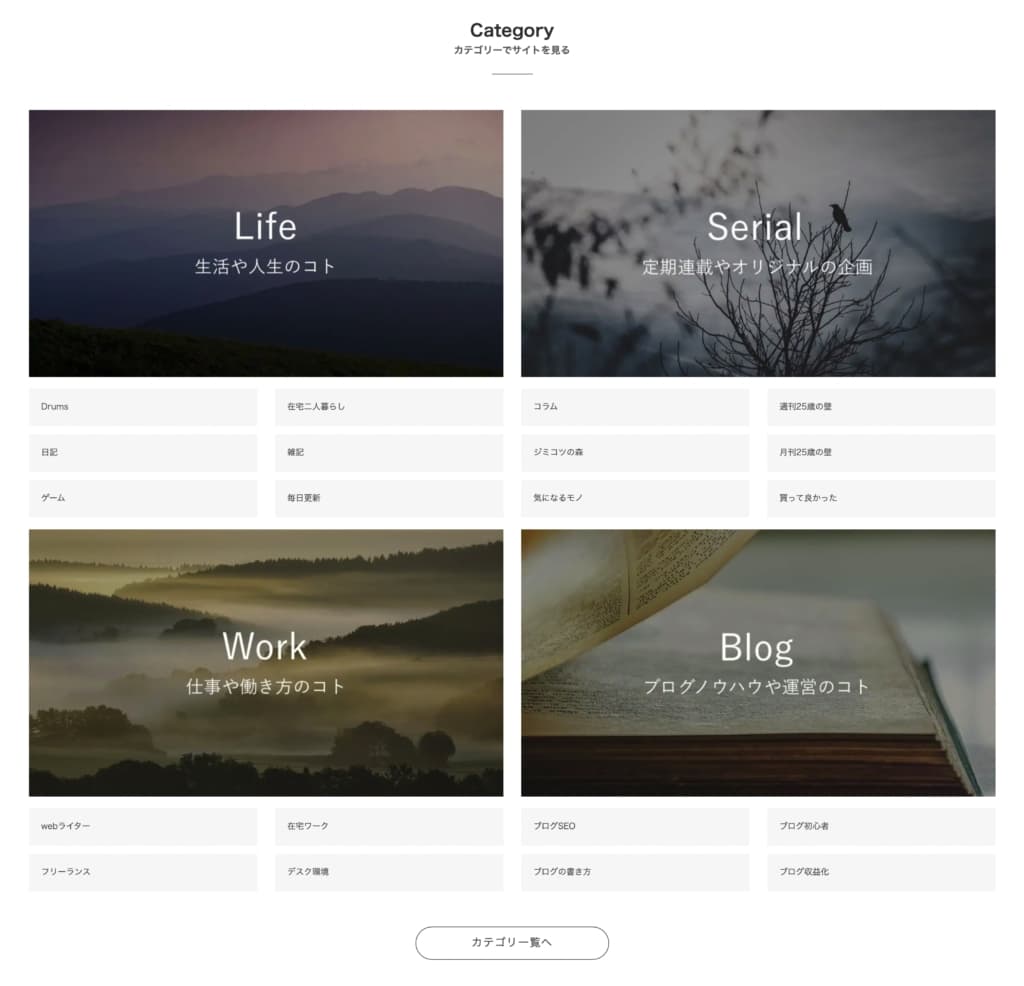
カテゴリー一覧ブロック
こちらは、僕が大好きな「トバログ 」さんのデザインを真似して(というかほぼそっくりに)作ったブロックです。
『カスタマイズ詳細
@大枠:フルワイドブロック
@Category の部分:見出しブロック(スタイル:セクション)
@4カテゴリの部分:カラムブロック50/50
@Life の部分:画像ブロック
画像の文字入れはiPad用アプリの「Phonto」で行いました。
Phontoの使い方は下記の記事をご覧ください。
あわせて読みたい
Youtubeのサムネイルも1分で簡単作成!iOSアプリのPhonto活用方法!
ブログのアイキャッチ画像や、YouTubeのサムネイル画像を作りたいけど、どうやって作れば良いのかわからない人って意外と多いかと思います。 僕も結構最初は全くわから…
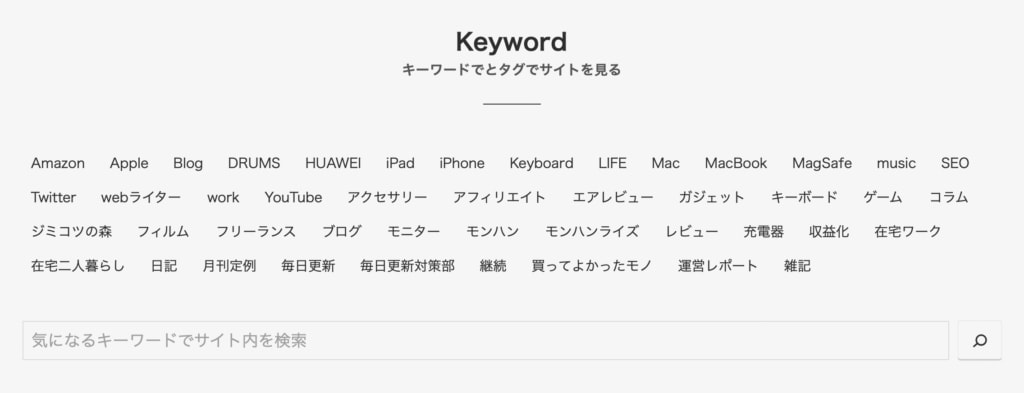
キーワードタグブロック
最後に、キーワードタグブロックをご紹介します。
『カスタマイズ詳細
@大枠:フルワイドブロック コンテンツサイズ:記事幅 @大枠:フルワイドブロック
@Keywordの部分:見出しブロック(スタイル:セクション)
@キーワードタグ の部分:タグクラウドブロック
@気になるキーワードでサイト内を検索 の部分:検索ブロック
ここも、本当は検索ブロックを中央揃えとか、デザインのバリエーションがあれば嬉しいのですが、まぁ求めすぎも良くないので、いつか実装されれば良いなぁと思います。
結構ざっくりとした紹介だったので「ここわかんないんだけど!?」という方は、「Twitter」 か「お問い合わせ 」からご相談ください。
\ 使い心地抜群のWordPressテーマ /
WordPressテーマ「Swell」のオススメサイトリンク集
Swellは今一番波に乗ってるWordPressテーマです。
その分紹介している人や、Swellを使ってサイトデザインをカスタマイズしまくってる人も沢山見かけるようになりました。
そこで、本記事の最後の部分として、Swellを使っているサイトを、オススメリンク集としてご紹介します。
色んなサイトデザインを作成したい方は、ぜひ参考にしてみてください。
じゅんたさん「しごとFUNくらぶ」
>> しごとFUNくらぶ
ブログの始め方|2年で月50万円の…
SWELLを使ったサイト&ブログデザイン事例集|467名に聞いたデザインが綺麗な理由
SWELLデザインの悩みを完全解決!本記事はWordPressテーマSWELLを使ったサイトやブログの事例を紹介。デザインの種類別、ブログテーマ別に分類しているので参考になるデザ…
さとしんさん「WebNote+」
>> WebNote+
WordPressテーマ『SWELL』を使った…
WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!! | SWELL DESIGN GALLERY by WebNo…
WordPressテーマ『SWELL』のサイト集です。素敵なサイトをたくさん掲載させてもらいました。SWELL導入前の検討や、SWELLでどんなデザインのサイトが作れるか知りたい方はぜ…
くうかさん「くうかんしんぷるライフ」
>> くうかんしんぷるライフ
やさしんぷるデザイン
基本がわかる!SWELLでサイト型トップページをおしゃれにカスタマイズ | やさしんぷるデザイン
WordPressテーマ「SWELL」を使ってブログのトップページをサイト型にカスタマイズする方法を完全解説します。固定ページの作り方、デザインをおしゃれにするために意識して…
波のように柔軟に、うねり続けるWordPressテーマ
今回は、WordPressテーマ「Swell」のレビューと、当ブログのカスタマイズについてご紹介してきました。
レビュー内容をまとめるとこんな感じ。
デザインがおしゃれ マウスのみでも簡単にカスタマイズ 痒いところに手が届く設定 アフィリエイトがある アップデートが超頻繁にある ユーザーが多く、カスタマイズ案が沢山見つかる 乗り換えプラグインがある
購入金額が高い スマホでは使えない機能がある 段落ブロックに背景をつけると縦幅が厚くなる SONICからの乗り換えプラグインがない
気になるポイントとして挙げたところも、値段以外は「いずれ了さんの目に付いて修正が入るかも…」 という淡い期待があるので、デメリットとして成立しない部分かもしれせん。
それでいうと、値段の部分はもう少し上げても良いかもな…なんて思ってしまいます。そのくらいSwellは満足が高かったです。
それでは、今回は以上になります。
\ 使い心地抜群のWordPressテーマ /
あわせて読みたい
iPadだけでブログを始める方法を徹底解説!WordPress開設から運営まで
iPadでブログを始めたいけど、何から始めて良いのか分からない…iPadだけでブログ開設できる? 結論、出来ます!僕が実際に1から作ってきました! 本記事では、iPadで…
あわせて読みたい
iPhoneでWordPressブログを作成する方法を画像付きで徹底解説!
iPhoneでブログを作りたいんだけど、どうやって作ったらいいのかわからない。画像付きで詳しく解説してほしいな…. こんな悩みを解決します。 PC離れが加速していく中…
あわせて読みたい
THE SONICからSWELLへ。WordPressテーマを変えた理由と今後
こんにちは、shota(@shota_drums)です。 ブロガーの心の課題としてあり続ける「WordPressテーマ」という存在。 僕は今回、今まで使っていた「THE SONIC」というテーマか…




































































コメント