ブログの見出しを見やすくしたいけど、どうすれば良いのか分からない。見やすくなるポイントがあれば知りたい。
こんな悩みを解決します。
本記事の内容
- 見やすい見出しを作るポイント5つ
- 見やすい見出しを作る時のQ&A
本記事の信頼性
この記事を書いた人
 shota
shota
- iPadでブログを書いたり運営してるブロガー
- iPadが大好きすぎて初代iPadより10年以上愛用中
- 副業で始めたブログで独立、総収益300万円以上
- 最近iPad特化のYouTube始めました
この記事を書いている僕は現役のwebライターで、ブログとライターで稼いだ収益が100万円を突破しました。
今回は、読みやすい見出しを作る5つのポイント、というテーマでお話ししていきます。
見出しって結構大事なんですが、意外と疎かにしている人が多いです。
実際、この見出しによって読者が離脱してしまう場合も少なくありませんし、目次にまで拘ってるブログ、というのは読者受けも非常に良いです。
SEO対策をしていくのも大切ですが、見出しで記事内容が分かると、読み手にとってストレスがめちゃめちゃ減ります。
本記事では、ブログ記事において重要な「見出し」について、作成時のポイントや、疑問等を解説していくので、ぜひ最後まで読んでみてください。
目次
見やすい見出しを作るポイント5つ

見やすい見出しを作るポイントを、次の5つにまとめました。
見やすい見出しを作るポイント5つ
- 見出しで結論を述べる
- なるべく改行されない文字数
- 見出し内に数字を入れる
- H2→H3へ情報を細かくする
- 見出しで記事内容が分かる
順番に解説しますね。
①:見出しで結論を述べる
最初の見出しには、記事の結論を書きましょう。
本記事の場合は、こんな感じで作っています。
見出しで結論を述べる
・タイトル
→『【初心者向け】ブログの見やすい見出しの作り方【5つのポイント】』
・最初のH2
→『見やすい見出しを作るポイント5つ』
全く同じにする必要はありませんが、なるべく同じ言葉を使って書きましょう。
これはSEO対策の鉄板テクニックでもありますが、何よりも、読者にとってめちゃめちゃ読みやすくなります。
どうしても作れない場合は仕方ありませんが、なるべく『タイトル=最初のH2』となるように意識して作る事をオススメします。
②:なるべく改行されない文字数
最近はスマホが普及したため、サイトやブログを訪れる端末の割合はPCよりもモバイルの方が圧倒的に多いです。
スマホで見た時に見にくい目次だと、読者はストレスを感じ、記事を読むことなく離脱してしまいます。
対策としては、自分のスマホ表示の時に「改行される文字数を把握しておくこと」です。
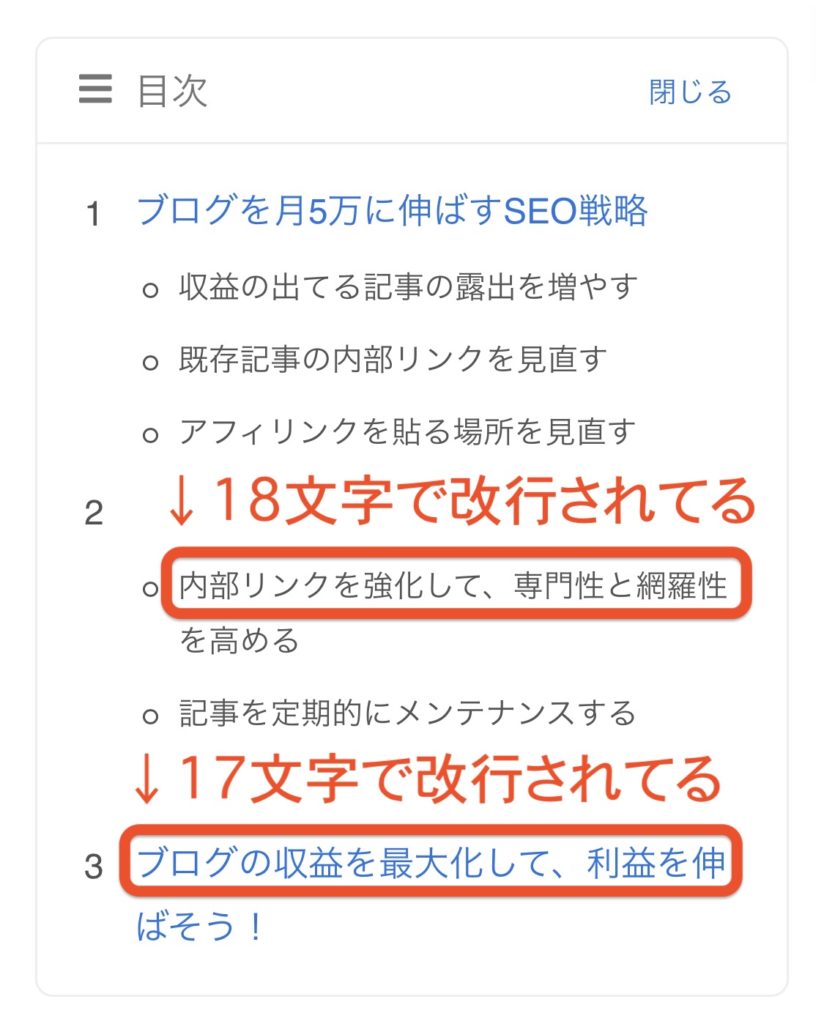
僕のサイトで見てみましょう。

H2は17文字で改行されていて、H3は18文字で改行されていました。
僕のブログの場合は、この文字数の中で伝わる文章を作ると、見やすい見出しになります。
このように、なるべくスッキリとした見出しを作れるように、見出しの構成を作っていきましょう。
③:見出し内に数字を入れる
見出しに数字を入れるのも、記事を見やすくするコツです。
例えば、記事のタイトルや見出しを下記のようにつけたとします。
ブログにおすすめの本を紹介!厳選3つ!
この見出しに対して、数字を入れたパターンと、入れないパターンを見比べてみましょう。
数字を入れないパターン
H2:ブログにおすすめの本を紹介!厳選3つ!
H3:〇〇の本
H3:〇〇の本
H3:〇〇の本
数字を入れたパターン
H2:ブログにおすすめの本を紹介!厳選3つ!
H3:①:〇〇の本
H3:②:〇〇の本
H3:③:〇〇の本
このわずかな差でも、結構読みやすさが変わりますよね。
『オススメの〇〇5選』とか『〇〇するべき3のコト』など、数字でタイトルをつけた際には、必ず小見出しにも番号を振るようにしましょう。
④:H2→H3へ情報を細かくする
これは少しだけ難易度が高いです。
ブログ記事は『タイトルの主張をH2でわかりやすくして、その説明をH3で行う』というのが一般的な書き方になります。
ブログの見出しの例
・タイトル
→ブログ初心者にオススメの本3選
・H2見出し
→ブログにオススメの本3選
・H3小見出し
→①:〇〇本
→②:〇〇本
→③:〇〇本
こんな感じで情報を徐々に細かくして行って、詳しく説明していくと伝わりやすいブログ、伝わりやすい文章が書けます。
読者にとっても分かりやすいし、執筆者にとっても書きやすいので、いろんなブログを読みつつ勉強していくのがオススメです。
あわせて読みたい
非公開: 【初心者向け】意外とやっていないブログのスマホビュー対策3選
ブログをスマホ表示した時に見やすいブログを作れって言われたけど、実際どんなことをすれば見やすくなるのかわからない。具体的な対策を教えてほしい。 こんなお悩みを…
⑤:見出しで記事内容が分かる
見出しを見ただけで記事の全貌が見える記事を目指しましょう。
僕のブログの場合は、こんな感じになってます。

ここに書いてある内容が全てで、詳細については各見出しの下に書いています。
最近は、無料でも有料級の情報が沢山あるため、質を重視した記事作成をしなければなりません。
その点において『見出しだけで記事の全貌が分かり、読者が知りたい情報にアクセス出来る記事』というのは、とても存在意義があります。
ネット上には自分の記事よりも読みやすい記事が山ほど存在するため、少しでもクオリティを意識した記事を作っていきましょう。
見やすい見出しを作る時のQ&A

後半では、見出しを作る時の疑問点について、解説していきます。
SEOを考えると内容が長くなる…
SEO対策で『見出し、小見出しにキーワードを入れる』というのは、よく言われているコトですよね。
しかし、最近のSEOでは必ずしもこの対策を行った方が良い、というわけではなくなってきています。
詳しく話すと、最近のSEOでは「読者ニーズを満たす記事」が上位表示される傾向があるため、SEOを意識しすぎて読みにくい見出しになると、かえって順位が上がりにくくなります。
なので、SEOを意識しすぎて見出しが長く、読みにくくなるくらいなら、簡潔にまとめて分かりやすい見出しにした方が、読者の受けも良いです。
見出しは、なるべく完結にまとめましょう。
結論を書くと読者が離脱してしまう?
この話、昔なら通用していました。
数年前までなら、読者の気を引くようなタイトル、見出しにして、本文を読ませるという戦略が非常に有効でしたが、今となっては悪手です。
というのも、web上に存在する記事の質が上がったコト、情報が手軽に入手出来るようになった現代において、すぐに分からない情報には価値がありません。
あれ、このサイトすぐに知りたい情報が見れないな。他のサイト探すか。
読者にとって自分のサイトというのは、何万もあるサイトのうちのたった一つでしかないです。
なので、こういった『良くない離脱』を防ぐためにも、結論は最初に書くようにしましょう。
どうしても改行されます…
『どんなに短く抑えてもスマホで見た時に改行されてしまいます』という場合もあるでしょう。
こういった場合は、無理して改行されないようにしなくても大丈夫です。
ウェブサイトは読者ファーストであるべきなので、どうしてもこの文字数じゃ表現しきれない場面では、見やすさよりも読みやすさ、内容の理解度を優先で良いと思います。
見やすさを重視しすぎて読みにくい文章になってしまったら、逆に読者も離れてしまうので、良いところの見極めが重要ですね。
こうして説明するのは簡単ですが、実際にやるのは難しいです。訓練したい方は、色々なブログを見て回りつつ、沢山記事を書いて練習していきましょう。
あわせて読みたい
非公開: 収益を生むブログ記事に必須な【5つの離脱対策】
収益を増やしたいけど、いまいちブログが読めれてない気がしてる….どうすれば読まれるブログになるの…? こんな悩みにお答えします。 本記事の内容 収益を生むブログに…
見出しを作り込んで良質な記事を目指す!

最後までお読みいただき、ありがとうございます。
もう一度、今までご紹介してきた内容を、おさらいしていきますね。
見やすい見出しを作るポイント5つ
- 見出しで結論を述べる
- なるべく改行されない文字数
- 見出し内に数字を入れる
- H2→H3へ情報を細かくする
- 見出しで記事内容が分かる
見出しを見やすく、読みやすく作るのは非常に難しいですが、本記事の内容を参考に、ぜひ見出しを作り込んで見てください。
それでは、今回は以上になります。
あわせて読みたい
iPadだけでブログを始める方法を徹底解説!WordPress開設から運営まで
iPadでブログを始めたいけど、何から始めて良いのか分からない…iPadだけでブログ開設できる? 結論、出来ます!僕が実際に1から作ってきました! 本記事では、iPadで…
あわせて読みたい
非公開: 【簡単10分】iPadだけでWordPressブログを開設する!
本記事では、iPadを使ってWordPressブログを開設する方法を、1から画像付きで丁寧に解説しています! iPadを使ったブログの始め方から知りたい方向けには、下記の記事で…
あわせて読みたい
iPadのみで出来るおすすめ副業12選!バレずに稼ぐための注意点も!
毎月生活費を稼ぐだけで精一杯だ…せめて月1万円だけでも収入が増えたら嬉しい… という悩みは誰しもが抱えるもの。 ただ、お金を稼ぐのはそんな簡単ではないし、いざ一歩…


















































コメント