こんにちは、shota(@shota_drums)です。
音楽の再生がCDからネットストリーミングへと移っている昨今、Apple Musicという月額制のストリーミングサービスが流行っています。
僕もApple Musicは使っていて日常生活がとても豊かです。
そんなApple Musicは今までwebサイトに埋め込みができなかったが最近埋め込みに対応したということで早速埋め込みを使ってみた。
ここではその埋め込みを行う際の手順などご紹介していこうと思います。
本文中の埋め込みに使用している楽曲は僕が所属するバンド「NONSENSE」のアルバムなのでよかったら聴いてみてください。
目次
WordPressで『Apple Music』の曲やアルバムなどを埋め込む方法
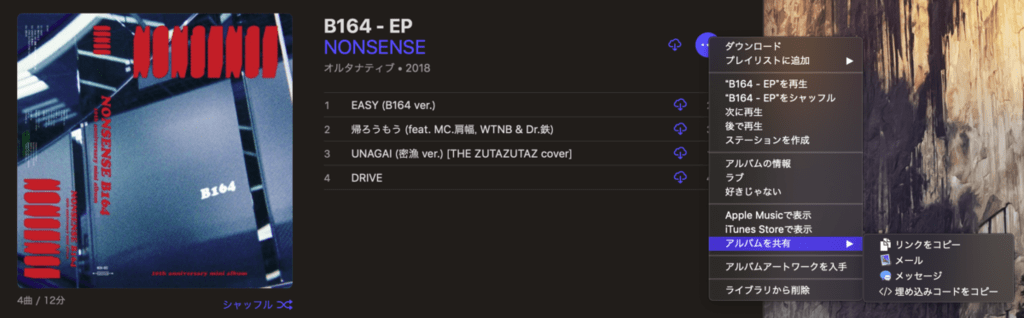
トップの画像にもある通り、iTunesから埋め込みをしたいアーティストの曲、アルバム、またはプレイリストを開く。

この画像のように以下の手順を踏む。
1、「…」のボタンを押す
2、アルバムを共有を押す
3、< />埋め込みコードをコピーを押す
iTunes側での準備はこれだけ。
次にブログ記事に追加する手順を紹介する。
WordPress側での手順
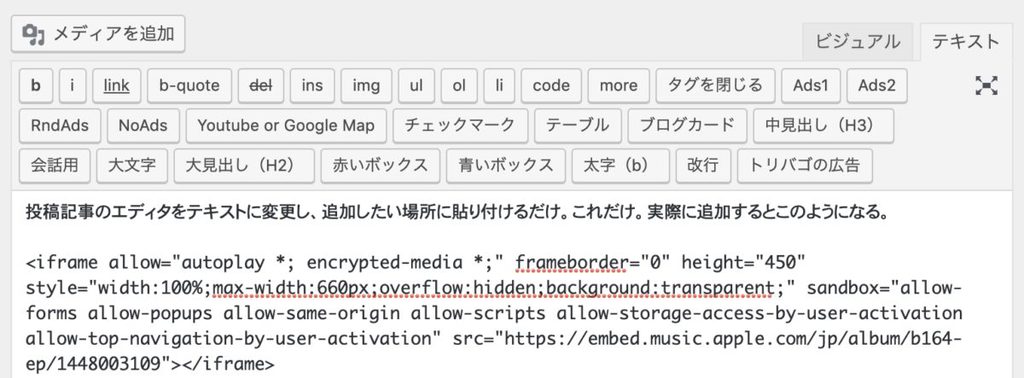
投稿記事のエディタをテキストに変更し、追加したい場所に貼り付けるだけ。これだけ。

実際に追加するとこのようになる。
Apple Musicのストリーミング再生が可能なウィジェットが表示されました。ただこの状態だと表示が偏っていて見にくいのでコードに修正を加える。
1:コピペしたコードの上下に以下のコードを挿入する
<div style="text-align: center;">
コピペしてきたコード
</div>
2:コピペしてきたソースコードにある「style=”width:100%;」の部分を「style=”width:95%;」に書き換える。
<div style="text-align: center;">
コピペしてきたコードの style="width:100%;
→ここを
コピペしてきたコードの style="width:95%;
→こうする
</div>
これを行うとこのようになる。
しっかり中央に表示されサイズも良い感じになった。これで完了。
終わりに

Apple Musicの楽曲をWordPressの記事に追加する方法についてご紹介しました。
ちなみに記事に埋め込んだWebプレイヤーでは、表示された曲の一部が視聴できるだけでなく、Apple Musicに登録しているApple IDでサインインすればフル尺での視聴が可能となっています。
もしまだ入っていない方はこの機会に入会してみてはいかがでしょうか。
YouTubeの埋め込みに関して知りたい方は『WordPressで『youtube』の動画を記事中に埋め込む方法』の記事を参考にしてください。








































コメント